Strix Cloudのセットアップ¶
ここでは、Strixアプリケーションの設定方法を説明します。Strixアプリケーションを作成するには、Strix Cloudアカウントが必要です。
注釈
Strix Cloudにはhttps://www.strixcloud.netからアクセスできます。
アカウントをお持ちでない場合はこのページで登録いただけます。
Strix Cloudの操作方法について詳しくお知りになりたい場合はStrix Cloudユーザーズガイドをご覧ください。
Strix Cloudを使用すると、Webコンソール画面からゲームサーバーを簡単にセットアップできます。Strix Cloud Webコンソールに初めてログインすると、次の画面が表示されます。

まず、アプリケーションを作成します。アプリケーションとは、各プロジェクトのサーバーを管理するための単位です。アプリケーション名を入力し、[アプリケーション作成] ボタンを押してアプリケーションを作成します。

アプリケーションが作成されると、一覧に追加されます。

このアプリケーションを選択すると、アプリケーションの詳細の画面に遷移します。

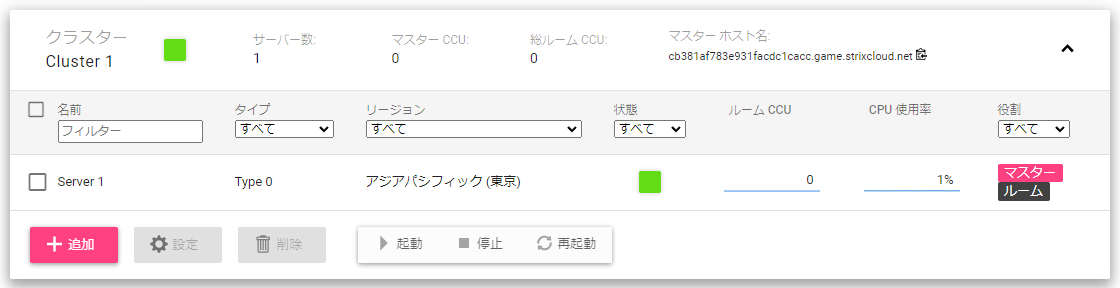
この画面でサーバーを管理できます。新しいアプリケーションにはまだサーバーがないため、追加します。[クラスター作成] ボタンをクリックすると、次のようなポップアップが表示されます。

このポップアップでは、表示名を設定し、サーバーのリージョンとタイプを選択できます。サーバーを目的の値に設定し、[クラスター作成] ボタンを押してサーバーを追加します。サーバーのステータスアイコンが緑色に点灯したら、サーバーの準備ができています。

これでサーバーの準備は完了です。
[追加] ボタンを押してサーバーの数を増やしたり [クラスター作成] ボタンを押して別のクラスターを作成したりもできます。サーバーの負荷が高くなった場合は、サーバーを追加することで動的にスケールアウトできます。
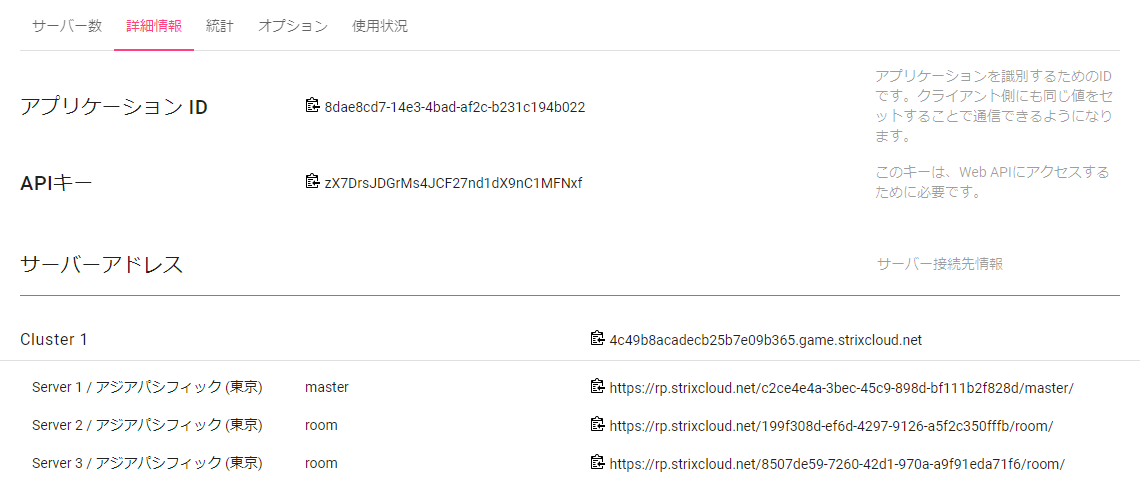
アプリケーションの [詳細情報] タブで、使用している各サーバーのアプリケーションID、APIキー、サーバーアドレスを見つけます。これらの情報は、ゲームやWebアプリケーションこのサーバーに接続するために必要になります。

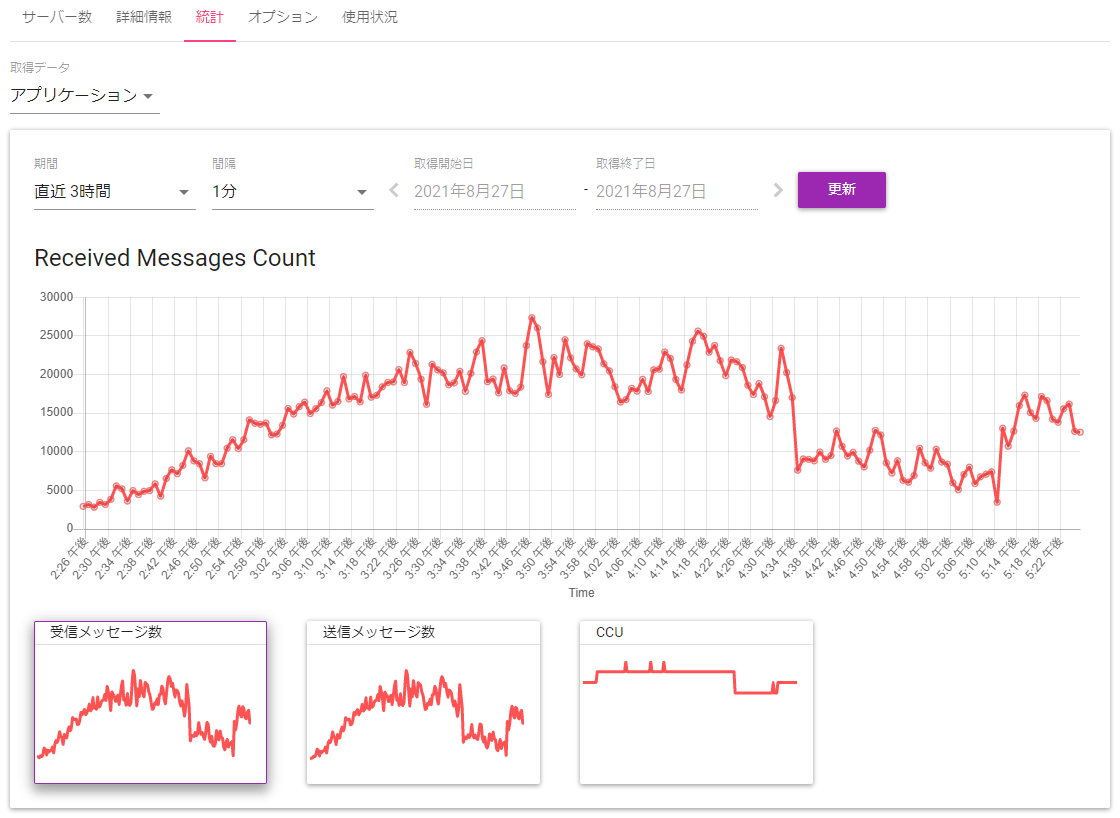
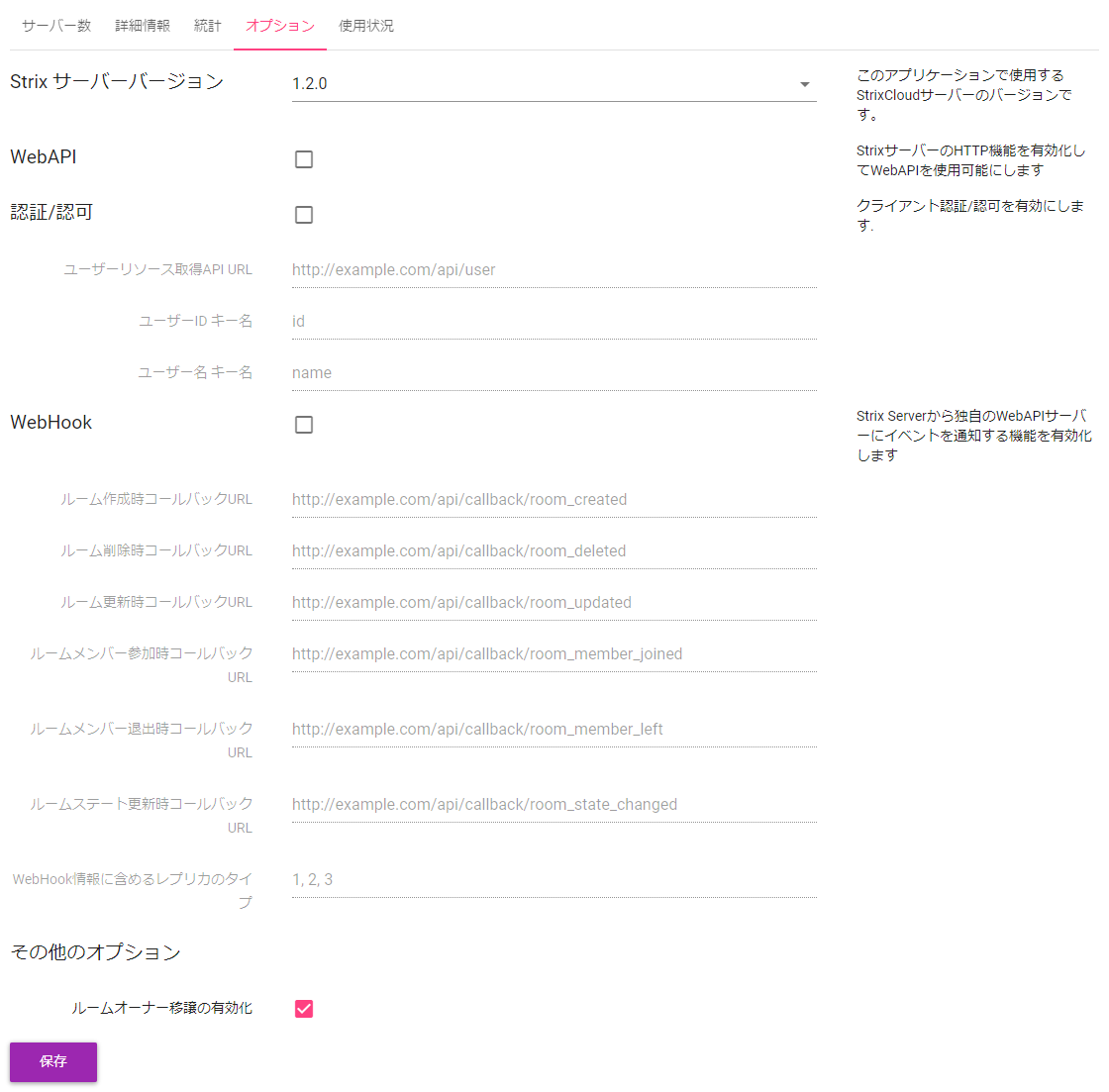
他のタブのページで、サーバーの詳細を確認したり、グラフの統計を確認したり、オプションを設定したりすることもできます。